
#1 css animation
date :
link :
memo :

#2 Illustrator tutorial
date :
link :
memo :

#3 Illustrator tutorial
date :
link :
memo :

#4 p5.js RensyuPart.1
date :
link :
memo :
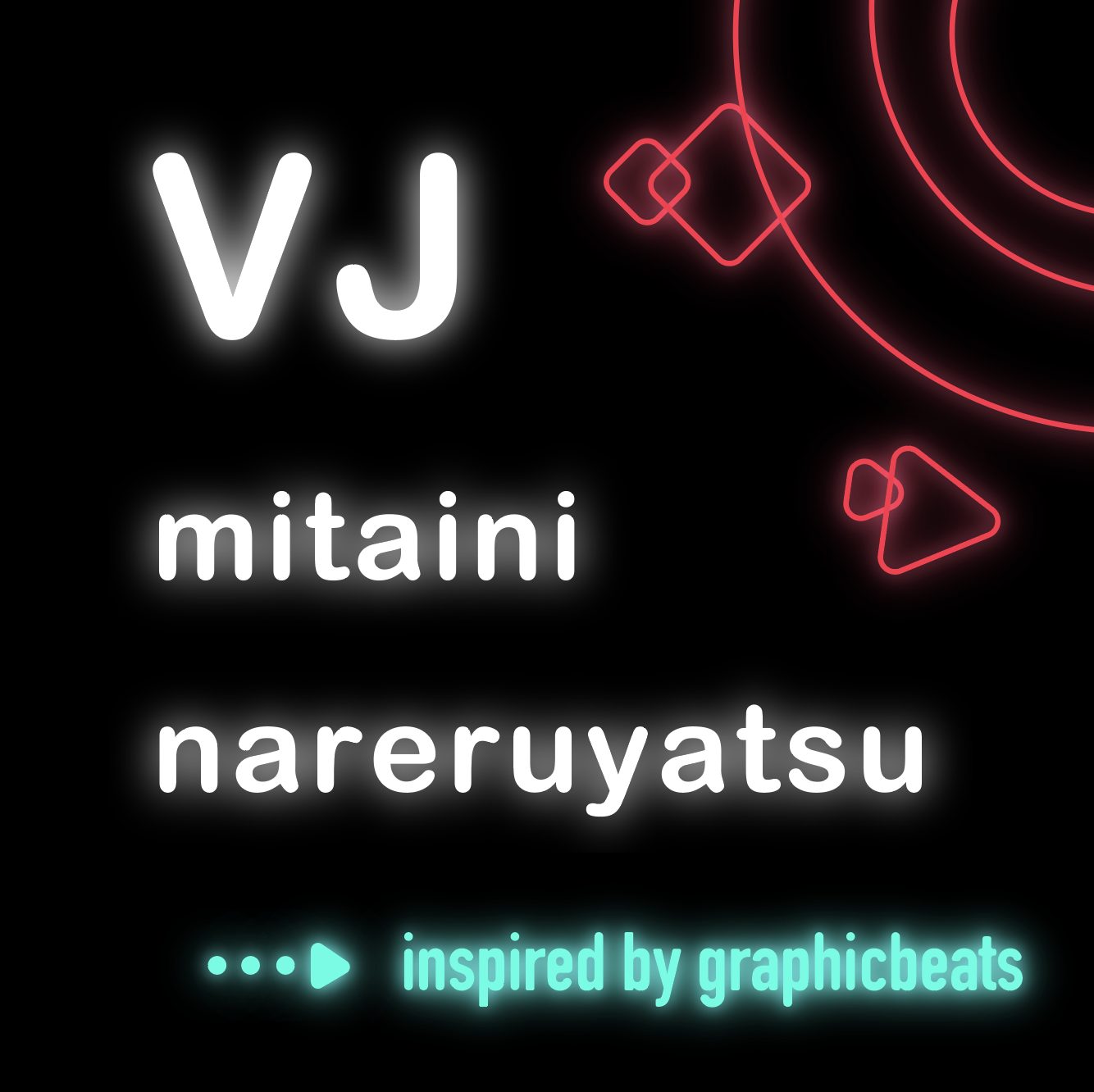
2019.08.30
https://graphicbeats.net/をみて自分で作ってみたくなって作ってみました。本家レベルに近づけるようp5.jsを極めていきたい。。。
※PC限定です。sory...

#4 p5.js Phone
date :
link :
memo :